React初心者のためのハンズオン その2 文字にスタイルをあててみよう
React初心者のためのハンズオン その2[Propsとコンポーネント化]を学んでいます。
詳しくは該当ページ参照してください。
前回
-

-
REACT再々挑戦の記
React初心者のためのハンズオン その2[Propsとコンポーネント化]を学んでいます。 詳しくは該当ページ参照してください。 今度はこちらで node.js 導入後npx create-react ...
からの継続です。
React初心者のためのハンズオン その2[Propsとコンポーネント化]を学んでいます。
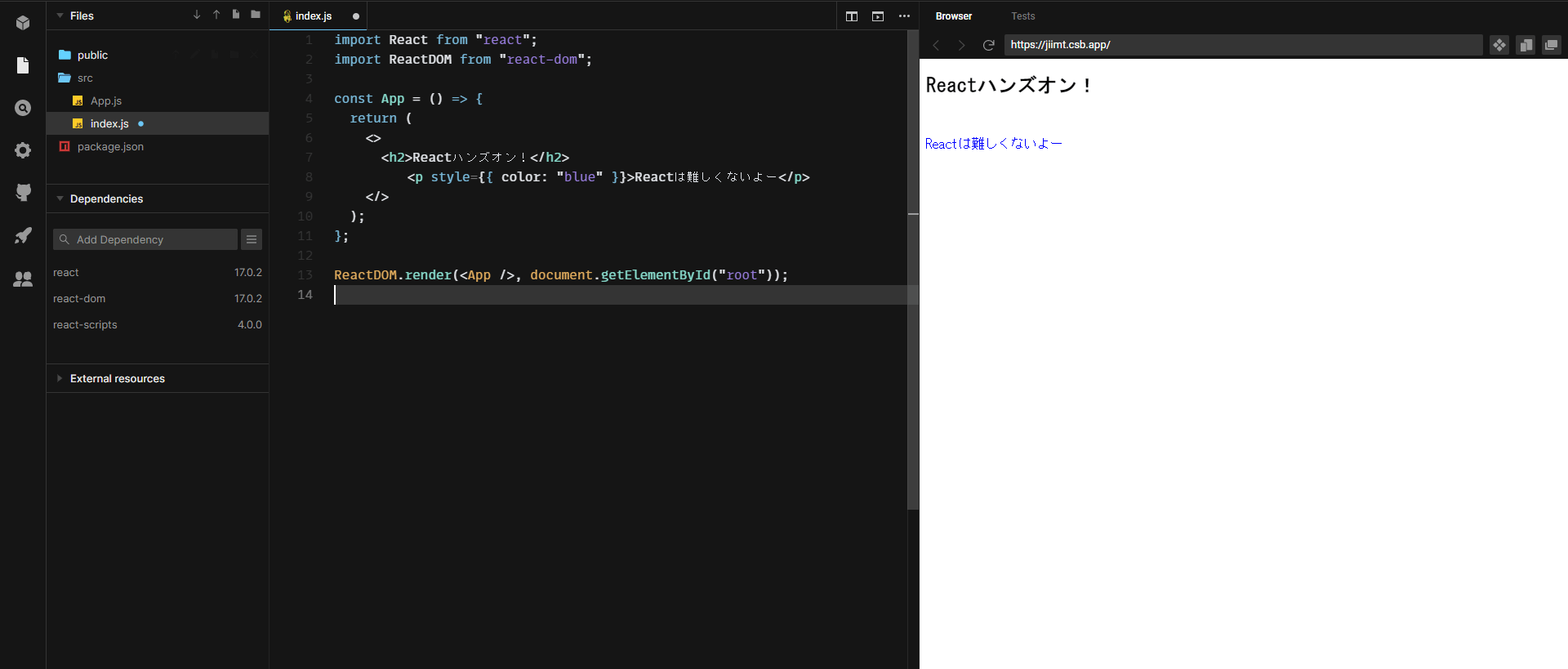
文字にスタイルをあてる。
<p style={{ color: "blue" }}>Reactは難しくないよー</p>{{ の意味は、React初心者のためのハンズオン その2[Propsとコンポーネント化]を
参照したほうがよいです。追記
- ReactでUIを記述するということは、
JSXを書くということとほぼ同義- JSXは式として扱われる
- JSXは関数の実行
- BabelはJSXをJavaScriptに変換する機能をもつ。
(BabelはECMAScript201x仕様で記述されたコードを
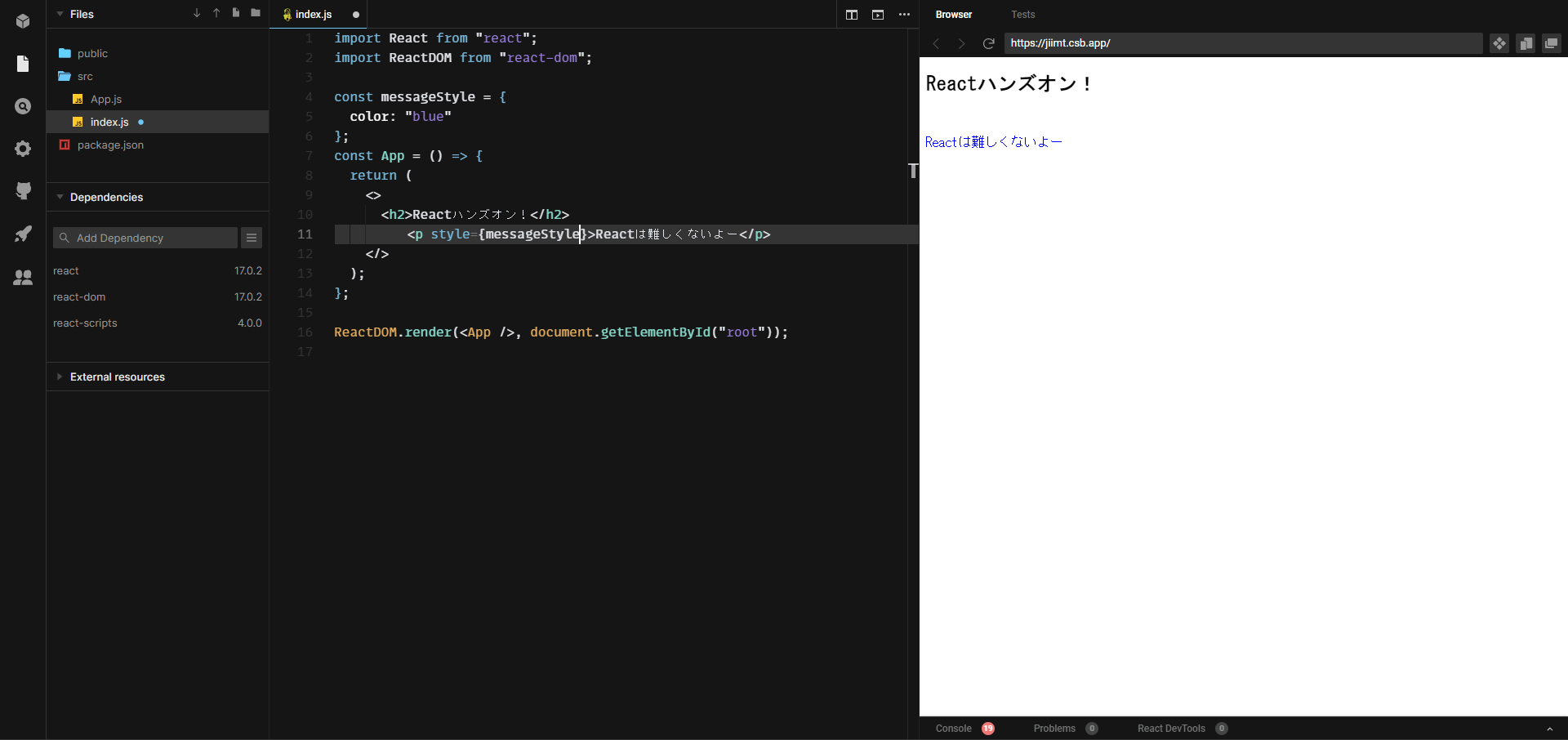
ECMAScript5仕様のコードに変換するツール)上記は、下記に書き換えられる。
const messageStyle = { color: "blue" }; const App = () => { return ( <> <h2>Reactハンズオン!</h2> <p style={messageStyle}>Reactは難しくないよー</p> </> ); };また出費が...
悲しいかなもっと知りたいので買ってしまったUdemy。
この方の出している動画教材は、ココでした。

























































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。