React初心者のためのハンズオン その2[Propsとコンポーネント化]を学んでいます。
詳しくは該当ページ参照してください。
今度はこちらで
node.js 導入後npx create-react-app my-appで環境構築して学ぶことを前提としていたが一気に学ぶといつも途中で挫折するので、
CodeSandboxオンラインエディタを使って学ぶことから始めてみることにしました。
サイトはReact初心者のためのハンズオン その1[勉強方法とReactの基本]です。
実は、私は公式チュートリアル:React の導入でも途中で分からなくなっています。
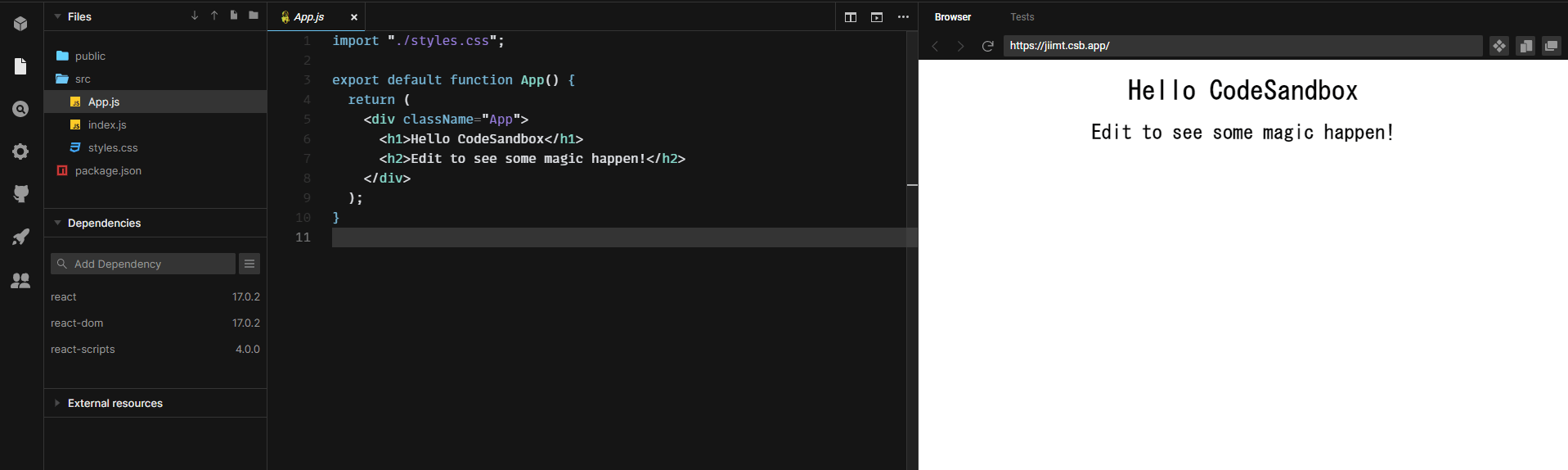
WEBエディターCodeSandboxの導入
Reactの環境構築につまずいた全ての人へCodeSandboxをオススメする理由と使い方から進むようです。
こんなエディタ画面になりました。GitHUBに連携しました。
以降はサイトの指示に従う。
その1はとりあえずできた。
React初心者のためのハンズオン その1[勉強方法とReactの基本] https://t.co/Ch7cg6skzv
— ホワイトラッキー (@com32871430) June 28, 2021
分かりやすかったな~。
-

-
REACT再々挑戦の記2
React初心者のためのハンズオン その2 文字にスタイルをあててみよう React初心者のためのハンズオン その2[Propsとコンポーネント化]を学んでいます。 詳しくは該当ページ参照してください ...
次回
また出費が...
この方の出している動画教材は、ココでした。
























































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。