React初心者のためのハンズオン [Propsとコンポーネント化]
React初心者のためのハンズオン その2[Propsとコンポーネント化]を学んでいます。
詳しくは該当ページ参照してください。
前回
-

-
REACT再々挑戦の記2
React初心者のためのハンズオン その2 文字にスタイルをあててみよう React初心者のためのハンズオン その2[Propsとコンポーネント化]を学んでいます。 詳しくは該当ページ参照してください ...
からの継続です。
コンポーネント化
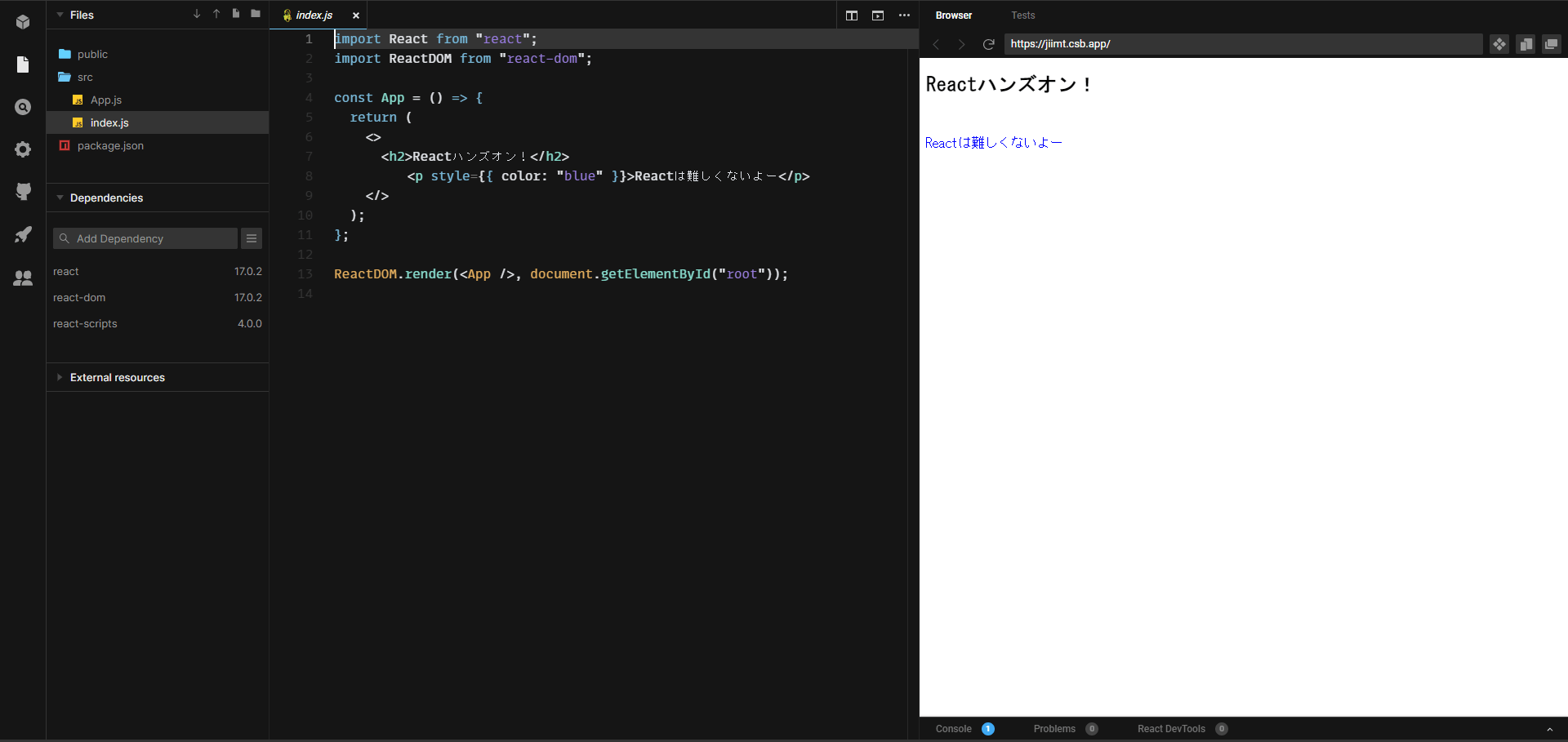
<p style={messageStyle}>Reactは難しくないよね</p>の部分を名前がcomponentsフォルダ内のMsg.jsファイルとしてコンポーネント化する。
import React from "react"; const Msg = () => { return <p style={{ color: "blue" }}>Reactは難しくないよね</p>; };import React from "react"; import ReactDOM from "react-dom"; import Msg from "./components/Msg"; const App = () => { return ( <> <h2>Reactハンズオン!</h2> <Msg /> </> ); }; ReactDOM.render(<App />, document.getElementById("root"));Reactは難しくないよね
がMsg.jsとしてコンポーネント化され、index.jsで使われています。
React初心者のためのハンズオン その2[Propsとコンポーネント化] https://t.co/9OWPyGlO0T
— ホワイトラッキー (@com32871430) June 28, 2021
また出費が...
悲しいかなもっと知りたいので買ってしまったUdemy。
この方の出している動画教材は、ココでした。

























































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。