0から作るDapps入門を参考にDappsを作る。
以下は、0から作るDapps入門を参考にDappsを作成した際のメモです。
ほぼ初心者の状態で作成したので、インストール手順やディレクトリ構成が異なっている個所があります。
元情報は、0から作るDapps入門を参考にしてください。
TruffleでスマートコントラクトをRinkebyテストネットへデプロイ
使用os、windows10。
 こちらから、Node.js推奨版インストーラーダウンロードしインストール。
こちらから、Node.js推奨版インストーラーダウンロードしインストール。
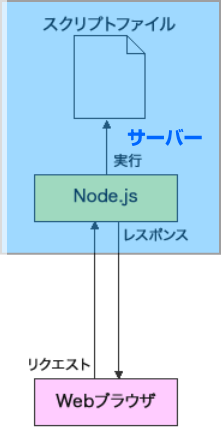
Node.jsは、サーバーサイドJavaScript実行環境です。
JavaScriptはブラウザ上でプログラムを動かすために作られた言語です。
ネットワーク処理や非同期処理などの特徴があります。
JavaScriptをブラウザではなく、サーバでも使えるようにしたのがNode.jsです。
Node.jsをサーバ上で動作させることで効率よくリアルタイム処理に強いWebサービスが作れます。
Node.Jsの公式ドキュメントは、Japan Node.js Associationを参照。
Node.Jsをインストールすることで、npm(Node Package Manager)が使用でき、必要なパッケージを依存するパッケージを含めてインストールできます。
基本的な使用手順
- npm init (pakage.json作成)
- npm install パッケージ名
- npm run
Truffleインストール
npm install -g truffle
-g(グローバル)オプション使用の場合(今回の場合)。
(-gはグローバル領域にインストールする指定。グローバル領域にインストールことで、どのプロジェクトからでもインストールしたパッケージにアクセスできます。)
-g(グローバル)オプション未使用の場合。 カレントディレクトリのnode_modulesディレクトリにインストールされる。 npm -v バージョン確認。
ディレクトリを新規作成しtruffle-hdwallet-providerパッケージをインストール
mkdir dapps-sample(新規ディレクトリ作成)
cd dapps-sample
truffle init
npm i --save truffle-hdwallet-provider
truffle init:truffle新規プロジェクトを作成
カレントディレクトリ
├── contracts
│ └── Migrations.sol
├── migrations
│ └── 1_initial_migration.js
├── test
└── truffle-config.js
truffle-hdwallet-providerパッケージ:ニーモニックからウォレットを作成し、ウォレットのアカウントを使ってトランザクションを発行できる仕組み。
(HD Wallet-enabled Web3 provider. Use it to sign transactions for addresses derived from a 12-word mnemonic.)
--saveオプション:パッケージインストール時、package.json の dependencies に追加する機能。
package.json例
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "16.11.0",
"react-dom": "16.11.0",
"react-scripts": "3.2.0",
"web3": "^1.2.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
infuraエンドポイントを取得
Infuraとはフルノード(Gethをインストール)をたてなくてもdappsの情報処理をイーサリアムブロックチェーン上で可能にするホスティングサービス。
(Infura は、高速な読み込みのためのキャッシュレイヤーをもつイーサリアム・ノードのセットを保持するサービスで、API経由でこれらノードに無料でアクセスで可能。
Infuraをプロバイダとして使用することで、自分のノードをセットアップして維持しなくても、イーサリアムブロックチェーンとメッセージを送受信できる。)
infuraでユーザー登録後プロジェクトを作成し, VIEW PROJECT をクリックし. KEYS の ENDPOINT で RINKEBY を選択しurlをコピーしておく。
メタマスクのニーモニックを取得
アカウント=>設定=>Security & Privacyからパスフレーズをコピーしておく。
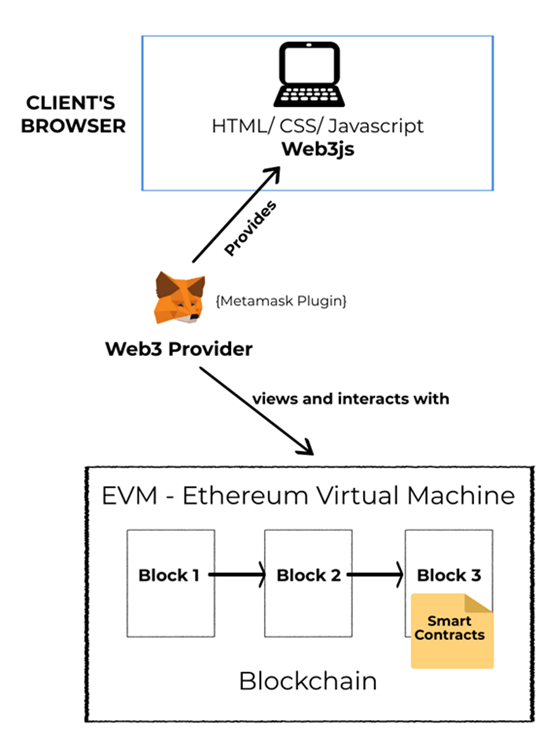
メタマスク: MetaMaskは、Ethereumのwebウォレット(ホットウォレット)で分散型アプリケーション(DApps)にアクセスしやすくするためのCROM拡張機能プラグイン。
イーサリウム入金、送金、秘密鍵管理に加えテストネットへの接続も可能。
MetamaskはChromeとFirefoxのブラウザ拡張機能で、ユーザーのイーサリアム・アカウントと秘密鍵を安全に管理し、そのアカウントでWeb3.jsを使用しているウェブサイトとやりとりすることが可能。
Metamaskが提供するテンプレートコード
このテンプレートコードは作成したすべてのアプリケーションで使え、ユーザーがDAppを使用する際にMetamaskをインストールしていることを要求できる。
window.addEventListener('load', function() {
// Web3がブラウザにインジェクトされているかチェック (Mist/MetaMask)
if (typeof web3 !== 'undefined') {
// Mist/MetaMaskのプロバイダの使用
web3js = new Web3(web3.currentProvider);
} else {
// ユーザーがweb3を持たない場合の対処。
// アプリを使用するためにMetamaskをインストールするよう
// 伝えるメッセージを表示。
}
// アプリのスタート&Web3.jsへの自由なアクセスが可能に:
startApp()
})
truffle-config.js の編集
カレントディレクトリ内truffle-config.jsを編集。
var HDWalletProvider = require("truffle-hdwallet-provider");
var mnemonic = 'メタマスクのニーモニック';
var accessToken = 'infuraのエンドポイント';
const gas = 4000000;const gasPrice = 1000000000 * 60;
module.exports = {
networks: {
rinkeby: {
provider: function () {
return new HDWalletProvider(
mnemonic,
accessToken
);
},
network_id: 4,
gas: gas,
gasPrice: gasPrice,
skipDryRun: true
}
},
compilers: {
solc: {
version: "0.5.2",
}
}
};
migrations ディレクトリに2_deploy_contract.jsファイルを作成
migrationディレクトリに2_deploy_contract.jsファイル作成。
2_deploy_contract.jsファイルの内容は下記。(Recorder.solのデプロイ指定)
var contract = artifacts.require('Recorder');
module.exports = function(deployer) {
deployer.deploy(contract)
};
contract ディレクトリに Recorder.sol作成
solidityバージョン確認
Truffle v5.1.45 (core: 5.1.45)
Solidity - 0.5.2 (solc-js)
Node v12.18.3
Web3.js v1.2.1
Recorder.solの内容は、下記
pragma solidity ^0.5.2;
contract Recorder {
struct Data {
uint256 weight;
uint256 height;
uint256 time;
}
address[] public users;
mapping (address => Data) userToData;
function writeData(uint256 weight, uint256 height) public returns(bool) {
uint256 time = block.timestamp;
if(!isUserExist(msg.sender)) {
users.push(msg.sender);
}
userToData[msg.sender].weight = weight;
userToData[msg.sender].height = height;
userToData[msg.sender].time = time;
return true;
}
function viewData(address user) public view returns(uint256, uint256, uint256) {
uint256 weight = userToData[user].weight;
uint256 height = userToData[user].height;
uint256 time = userToData[user].time;
return (weight, height, time);
}
function isUserExist(address user) public view returns(bool) {
for(uint i = 0; i < users.length; i++) {
if(users[i] == user) {
return true;
}
}
return false;
}
}
Recode.solのコンパイルとデプロイ
truffle compile
truffle migrate --network rinkeby --reset
reactを用いたフロントエンド作成
以下は、フロントエンド編 0から作るDapps入門を参考にした際のメモです。
インストール手順やディレクトリ構成が異なっている個所があります。
元情報は、フロントエンド編 0から作るDapps入門を参考にしてください。
web3.jsの使用
Reactフロントエンドフレームワークを使ってweb3.jsを経由してmetamaskを動かし, スマートコントラクトを動作
Web3.jsはEthereum FoundationのJavaScriptライブラリ。
npm install web3でインストール。
または、.jsファイルをgithubからダウンロードして、使用宣言する。
<script language="javascript" type="text/javascript" src="web3.min.js"></script>
React Truffle Boxレポジトリをクローンする。
npm installを実行しpackage.jsonに書かれているdependenciesをインストールする。
git clone https://github.com/truffle-box/react-box.git
cd react-box/client
npm install
build/contract に コントラクトのコンパイル時にRecorder.json ファイルが生成されています。
react-boxディレクトリのclient/src 下に Recorder.json というファイルを作ってそこに貼ります。(Recorder.json ファイルをコピーする。)
App.jsの作成
App.jsの内容はこちらをコピーする。
render() 以下の部分がUI。
App.jsの起動
npm run start
pakege.jsonの設定でreact-scripts startが実行される。
react-scripts start:Reactアプリ(APP.js)を開発モードで実行するためのコマンド。
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "16.11.0",
"react-dom": "16.11.0",
"react-scripts": "3.2.0",
"web3": "^1.2.2"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
web3.jsのimportでエラーになる
App.jsの3行目の
import getWeb3 from "./utils/getWeb3";でエラーのため、
npm install web3;
import getWeb3 from "./getWeb3";へ変更。
アプリ起動。
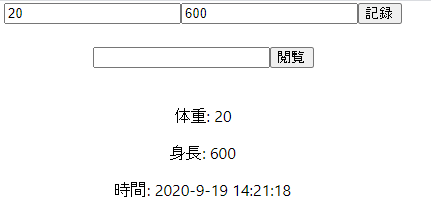
記録とアカウント指定でデータ閲覧を確認
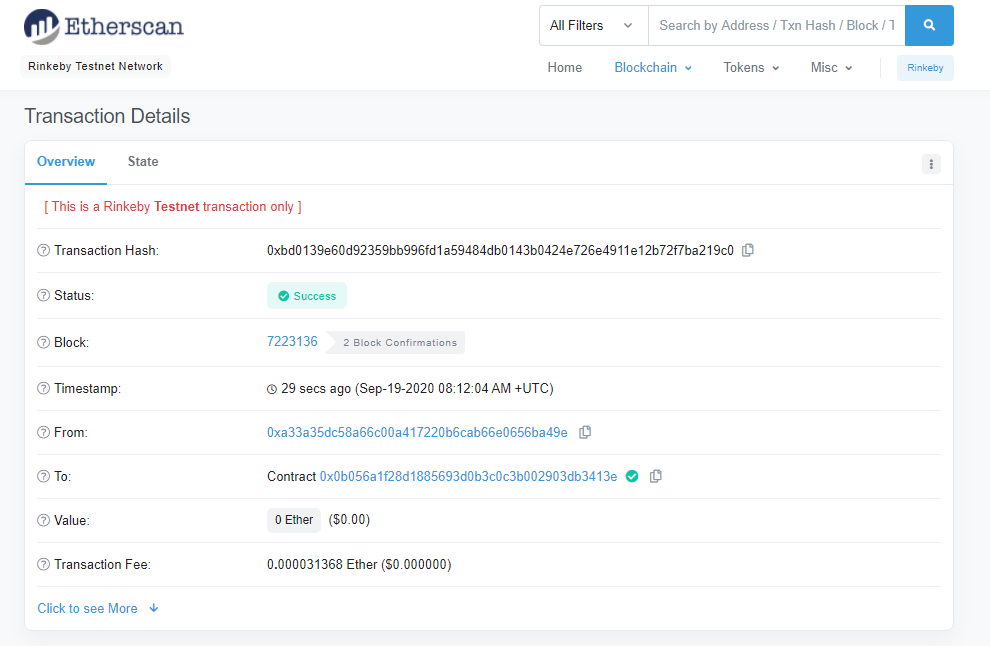
Ethescanでブロックチェーン確認。

























































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。