REACT STATE
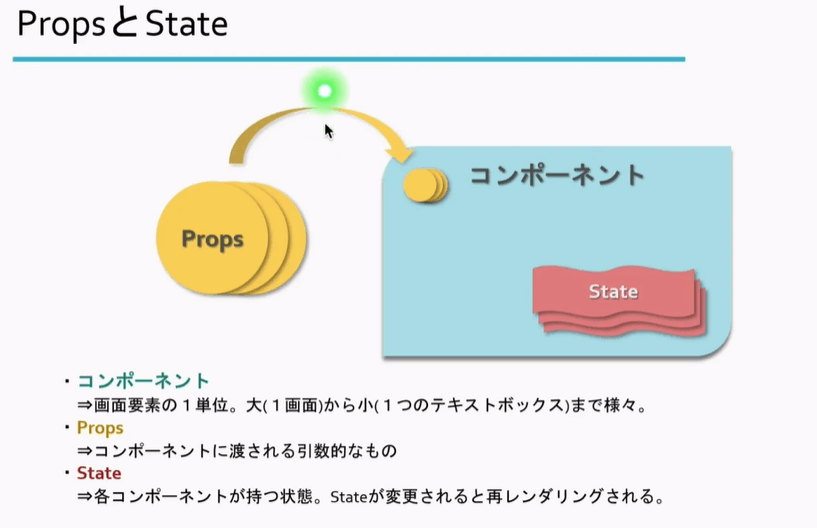
25歳でフリーランス28歳で起業したエンジニア -じゃけぇ- のあれこれのReact動画教材より購入したUdemy動画教材内の図から引用。
使用(分割代入)宣言が必要
import React ,{useState} from "react"
使い方
const [num,setnum] = useState(初期値を設定できる)
num ステート使用する変数名。
setnum ステートを変更する関数。
例:const aaa = () =>{setnum (num+1)};
下記から購入したudemyの内容です。
#拡散希望 🙏
とうとう公開できました🎉
「モダンJavaSciptの基礎から始める挫折しないためのReact入門」React入門コースの決定版Udemyです!
JSの比重を多くすることでスムーズにReact開発に入れるようにしてます5日間だけ↓のリンクから1200円で購入可🚀よろしくです!https://t.co/LO3wKPW1qI
— じゃけぇ.tsx@UdemyでReactコースが最高評価 (@bb_ja_k) October 15, 2020
さくらではありませんが、REACT学ぶにはいいかなと思います。























































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。