LCPとは
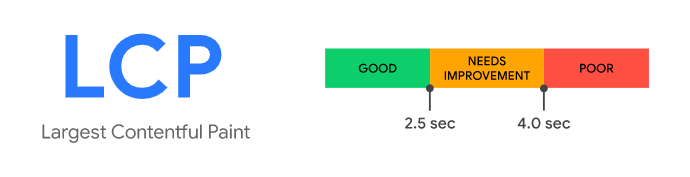
LCPは、Largest Contentful Paintの略で、日本語では、最大視覚コンテンツの表示時間と訳されています。
googleとしては、ページのメイン コンテンツがいつ読み込まれたかを特定してUX(User Experience)ページ表示のためのユーザー体験を向上させようとしています。
Google はページのメイン コンテンツの読み込みタイミングをより正確に測定するために、最も大きい要素がレンダリングされるタイミングの測定が重要としました。
メイン コンテンツはページにより異なるため、LCPの決定はページが読み込まれるタイミングで移動します。
これについてページの読み込み状態をタイムラインと合わせて記述してある箇所が、web.DEVの要素のレイアウトやサイズの変更は、どのように処理されますか?にあたります。
GoogleはLCP における良いスコアを以下の様に規定しています。
| 良好 | 改善が必要 | 低速 | |
|---|---|---|---|
| LCP | 2.5 秒以下 | 4 秒以下 | 4 秒を超える |
LCP測定ツール
Lighthouse(chrome ウェブストアよりchrome拡張機能としてLighthouseをインストール)
Web Vitals(Web Vitals バージョン1.0.2 chrome ウェブストアよりchrome拡張機能としてWeb Vitalsをインストール)
PageSpeed Insights(PageSpeed Insights)測定対象のUrlを入力する。
Google serch consol(Google serch consol)測定対象のサイトを事前に登録しておく。メニュー内のユーザーエクスペリエンスを選択すると、WEB vitalの状態が表示されます。
ウェブに関する主な指標を選択し右上のレポートを開くをクリックすると、改善が必要なURLが表示される。、マウスオーバーするとPageSpeed Insightsのリンクが表示されるので個々のURLに対して簡単に検証が行えます。
























































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。