React初心者のためのハンズオン [Stateでの状態管理]
React初心者のためのハンズオン その3[Stateでの状態管理]を学んでいます。
詳しくは該当ページ参照してください。
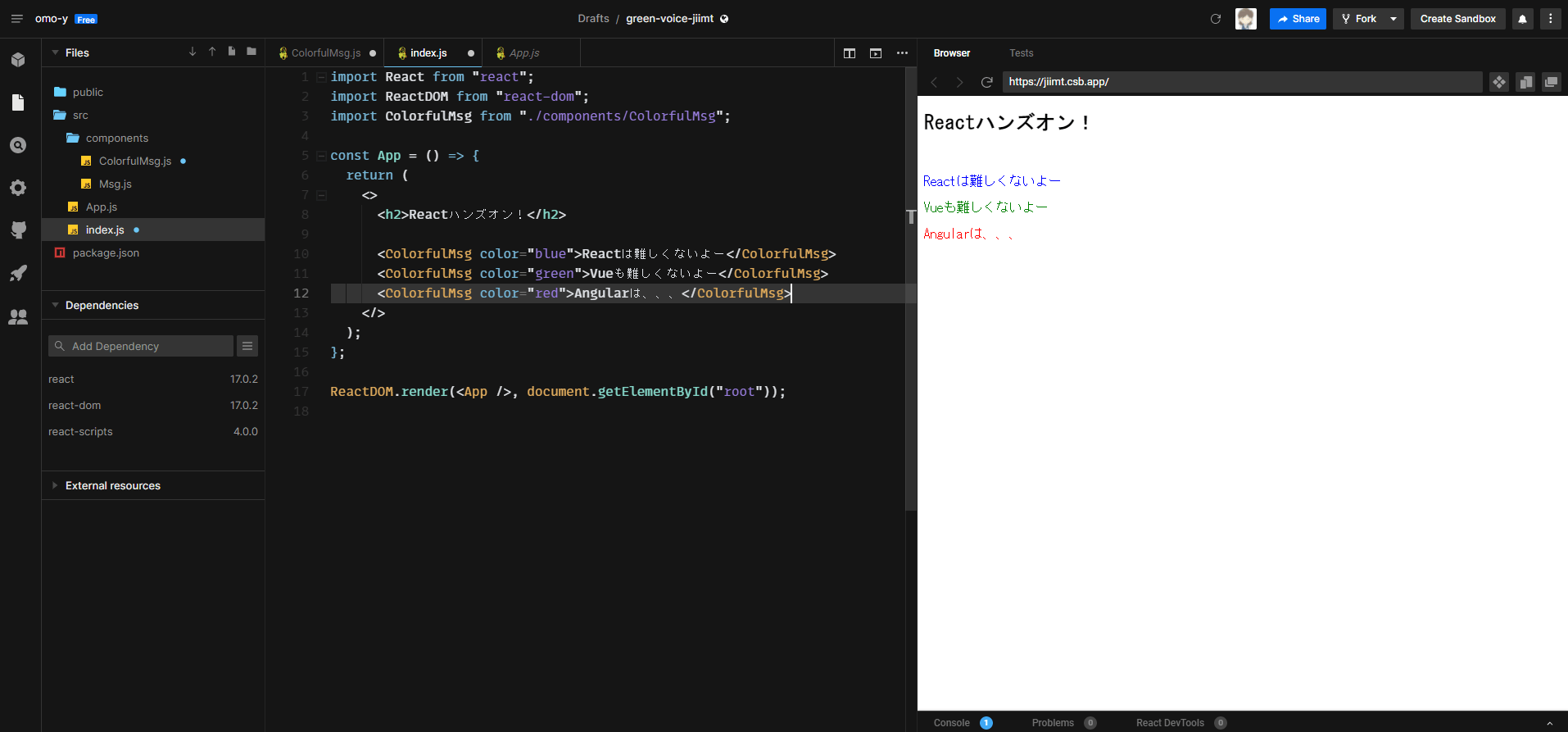
画面の「状態」をReactでは全てStateとして管理していきます。
Stateとは「コンポ―ネントが持つ状態」
Reactのコンポーネントは常にStateを見張っており、仮想DOMを利用してStateが変更されたら再レンダリングされる。
this.setStateに新しいStateオブジェクトを渡すことでStateの更新ができる。
コンポーネントを設計する際に「変更がある部分はStateに持たせる」。
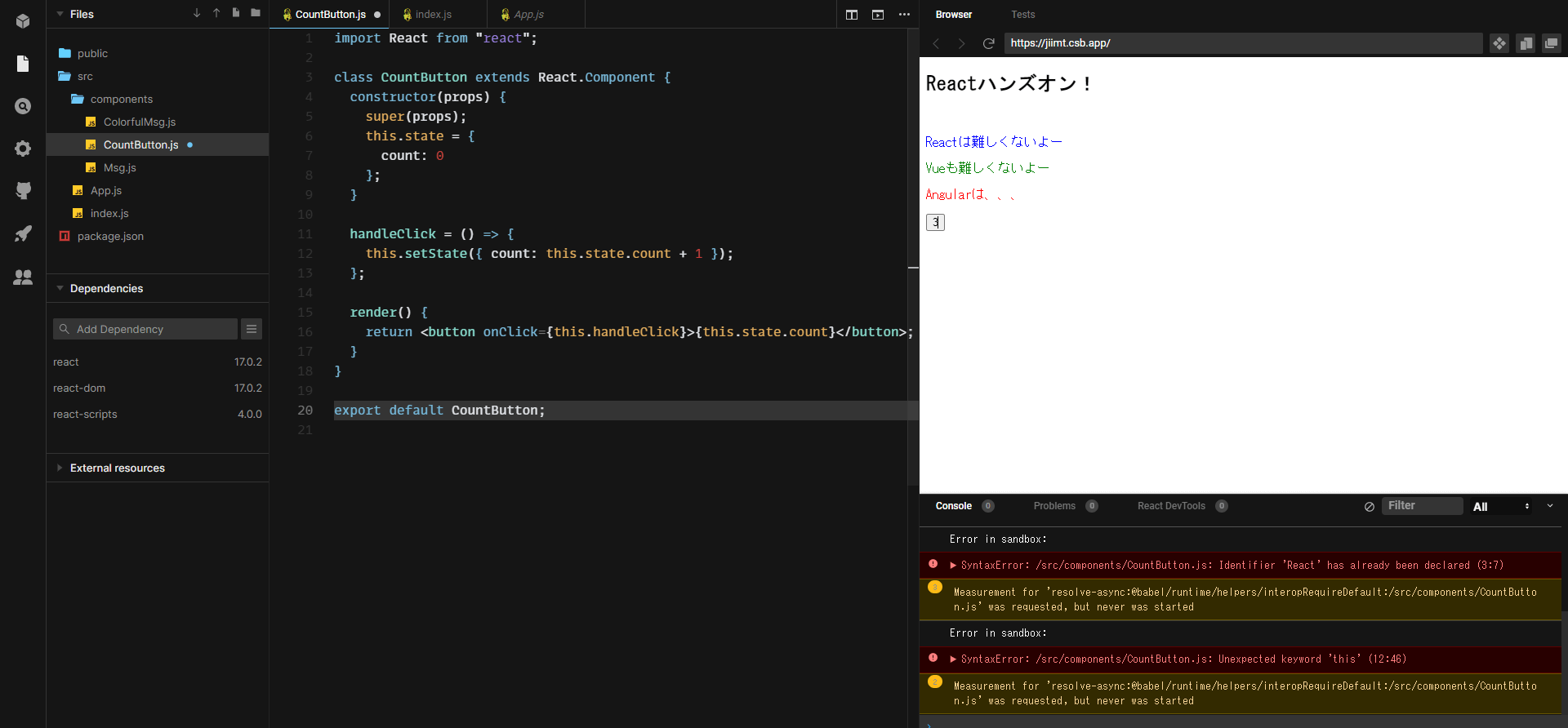
[CountButton.js]で新しく作ったボタンを初期化。
handleClickイベントでカウントアップ。
また出費が...
この方の出している動画教材は、ココでした。
























































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。