Visual Studio Code
Microsoft製の統合ツールを備えた強力で軽量な無料コード エディターのセットアップ
セットアップ(ダウンロード)
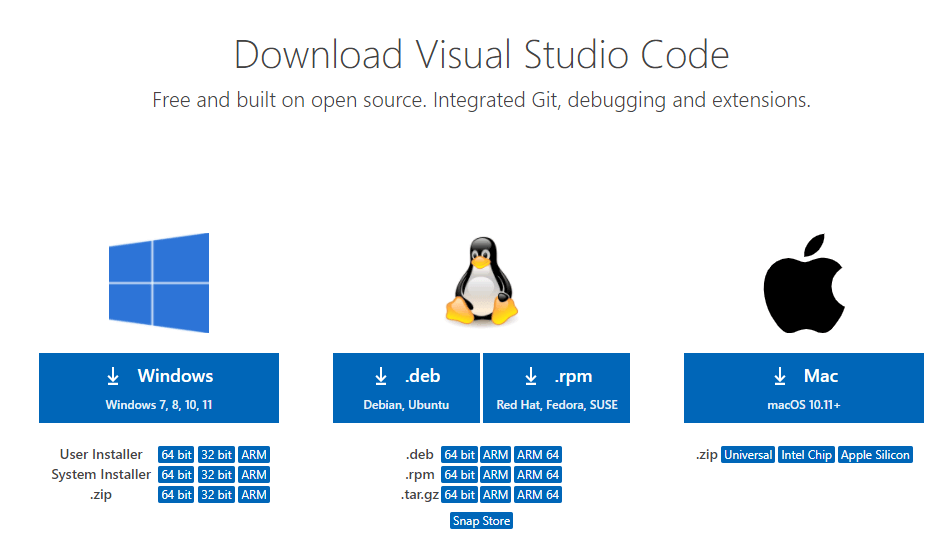
Visual Studio CodeページでOS(Windows mac)に合わせてダウンロードする。 
![]() code.exe を起動する。
code.exe を起動する。
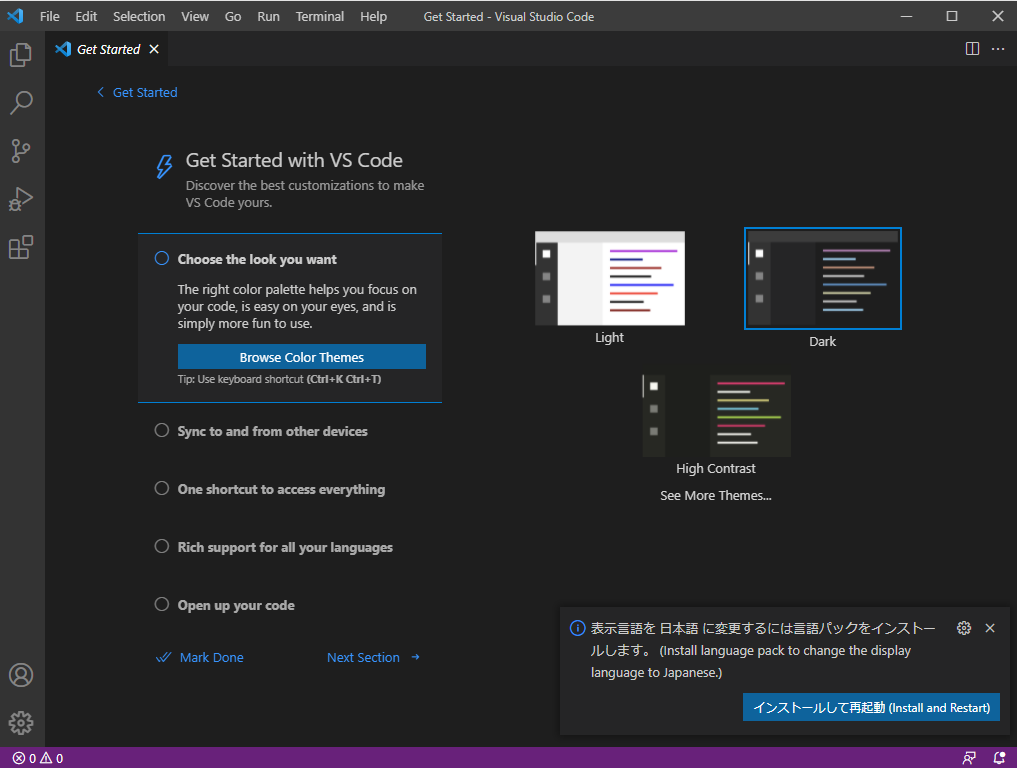
 画面右下に表示されるインストールして再起動ボタンを押すとJapanese Language Pack for Visual Studio Codeプラグインが導入され日本語表示になります。
画面右下に表示されるインストールして再起動ボタンを押すとJapanese Language Pack for Visual Studio Codeプラグインが導入され日本語表示になります。
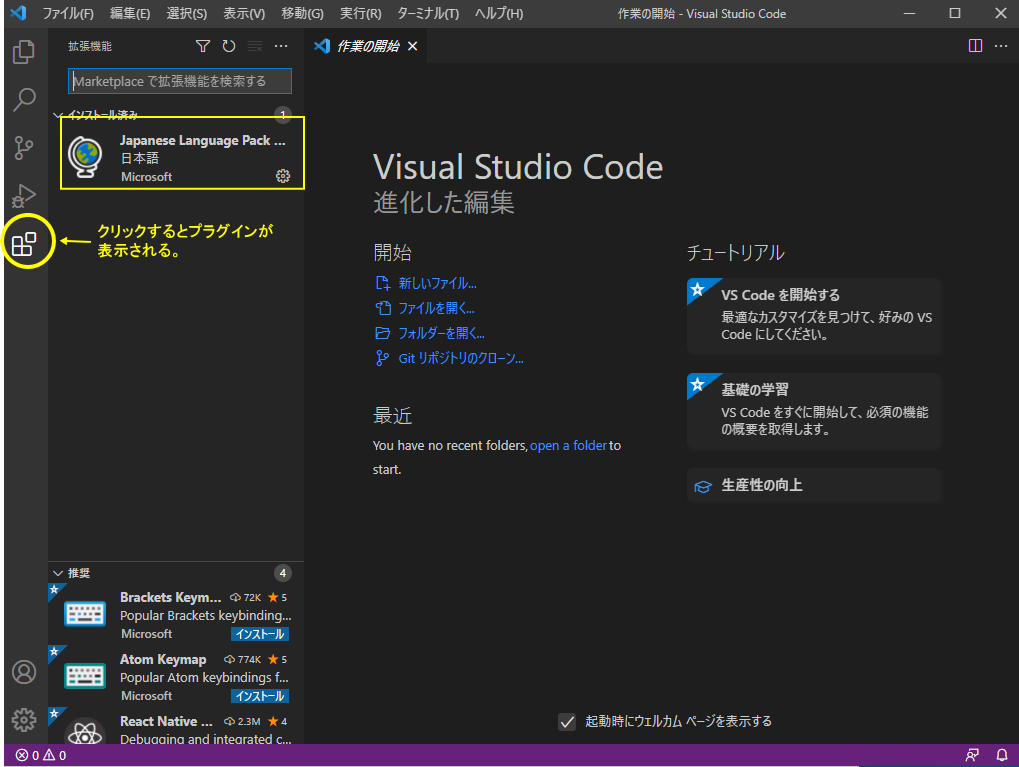
 プラグイン表示上段の更新マークをクリックすると表示が更新され導入されているプラグインだけが表示されます。
プラグイン表示上段の更新マークをクリックすると表示が更新され導入されているプラグインだけが表示されます。
後で導入する場合、Markupplaceの検索窓にJapanese Language Pack for Visual Studio Codeを入力すると検索候補が出てくるので、インストールすると日本語表示にできます。
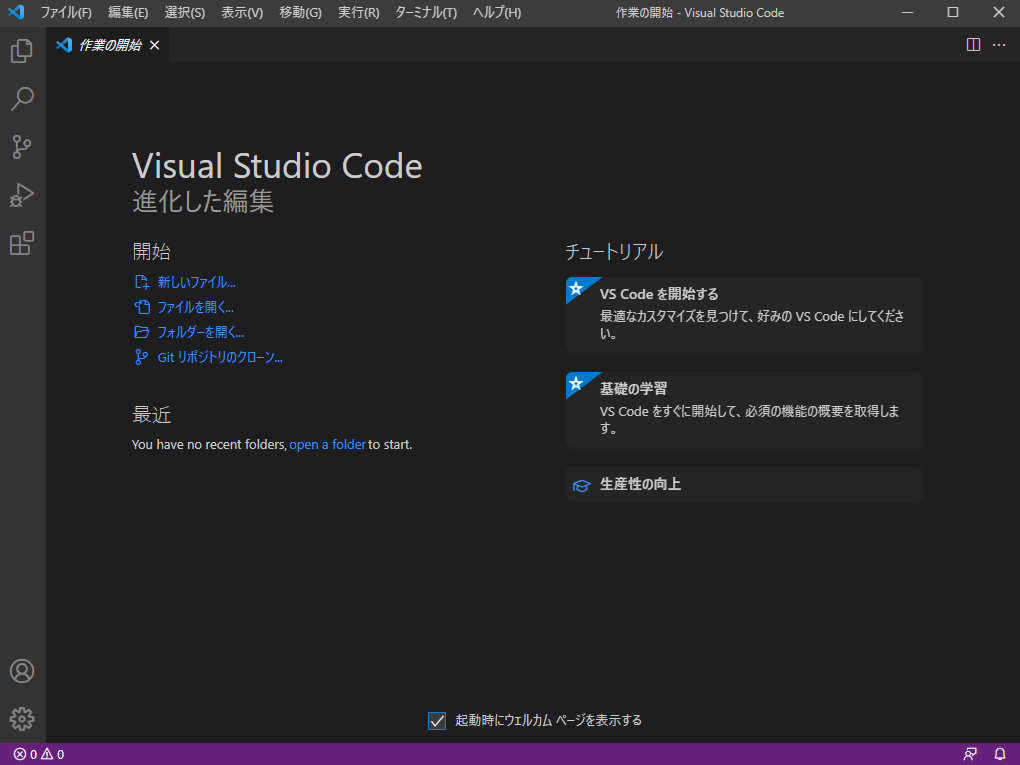
Markupplaceの検索窓をクリアし更新すると導入プラグイン一覧に表示されます。 また起動時にウェルカムページを表示するにチェックを入れておくと下記画面が表示される。
 ファイルー>新規ファイルか、ウェルカムページの開始ー>新しいファイルをクリックすると新規ページの作成が開始できます。
ファイルー>新規ファイルか、ウェルカムページの開始ー>新しいファイルをクリックすると新規ページの作成が開始できます。
作業開始時の設定は、 ![]() エンコード形式UTF-8 行末認識CRLF プレーンテキストモードになっています。
エンコード形式UTF-8 行末認識CRLF プレーンテキストモードになっています。
新規ページの1行目に表示されている言語選択をクリックすると作成する言語を選択できます。この内容に応じて自動入力やチェックが行われます。
例えばHTMLを選択すると、 ![]() プレーンテキストがHTMLに変更になりEmmet機能でHTML入力がスムーズに行えます。(他の言語も同様です。)
プレーンテキストがHTMLに変更になりEmmet機能でHTML入力がスムーズに行えます。(他の言語も同様です。)
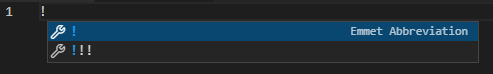
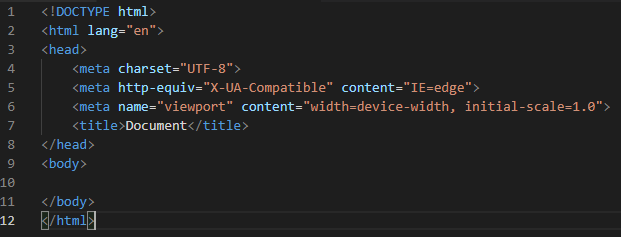
VSCodeは初期設定の状態でEmmetが使ます。 !記号を入力すると、下記内容が表示されます。  emmetを選択または、tabキーを押すとhtml5の定型部分が自動入力されます。
emmetを選択または、tabキーを押すとhtml5の定型部分が自動入力されます。

ファイル名は、変更されていません。言語の種類に合わせて拡張子は変更されます。






















































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。