StreamlitのMain concepts
Streamlitの仕組みとできること。
- データの表示とスタイル設定
- グラフとマップの描画
- インタラクティブウィジェットの追加
- アプリレイアウトのカスタマイズ
- 計算のキャッシュ
- テーマの定義
Streamlitでのアプリ作成手順
Streamlitのコマンドに基づいてpythonスクリプトファイル(拡張子.py)を作成します。
streamlitで使用できるコマンドは、APIリファレンスとして記載されています。
HTML,cssの知識なしに外観や機能を作成できます。
アプリの作成
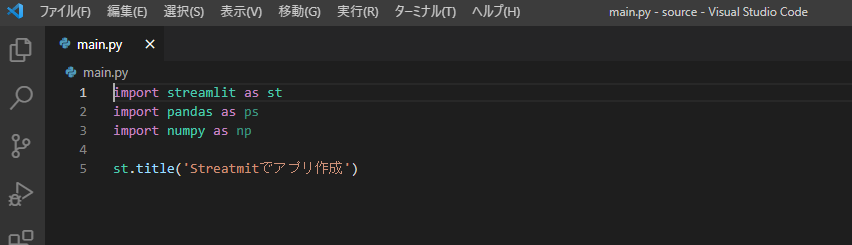
新しいpythonスクリプトファイルを作成するため先頭でstreamlitライブラリをstとして、 pandasライブラリをpdとして numpyライブラリをnpとしてそれぞれインポートをします。
import streamlit as st
import pandas as pd
import numpy as np
streamlitライブラリは、WebUI を持つのアプリケーションを手早く作るためのフレームワークです。
pandasライブラリは、データの統計量を表示、グラフ化など、データ分析(データサイエンス)や機械学習で必要となる作業を簡単に行うことができます。
numpyライブラリは、多次元配列を効率的に扱うことができ科学技術計算や機械学習など、ベクトルや行列の演算が多用される分野で多用されます。
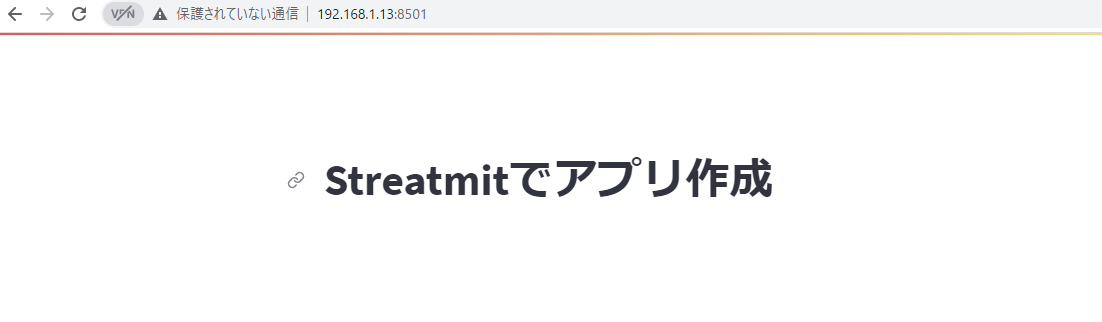
タイトルの作成
st.title('streamlit初めてのアプリ')アプリの起動
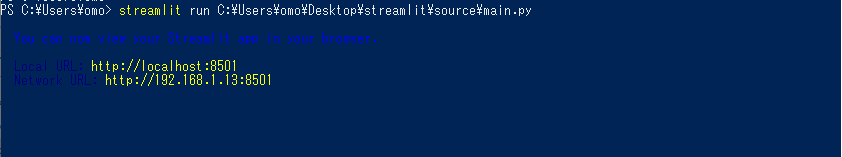
streamlit run first_python.pyを入力して起動できます。
ブラウザ表示
ブラウザソース
<!doctype html><html lang="en"><head><meta charset="UTF-8"/><meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no"/><link rel="shortcut icon" href="./favicon.png"/><title>Streamlit</title><script src="./vendor/viz/viz-1.8.0.min.js" type="javascript/worker"></script><script src="./vendor/bokeh/bokeh-2.4.1.min.js"></script><script src="./vendor/bokeh/bokeh-widgets-2.4.1.min.js"></script><script src="./vendor/bokeh/bokeh-tables-2.4.1.min.js"></script><script src="./vendor/bokeh/bokeh-api-2.4.1.min.js"></script><script src="./vendor/bokeh/bokeh-gl-2.4.1.min.js"></script><script src="./vendor/bokeh/bokeh-mathjax-2.4.1.min.js"></script><link href="./static/css/5.71be5c0a.chunk.css" rel="stylesheet"><link href="./static/css/main.b46f6fce.chunk.css" rel="stylesheet"></head><body><noscript>You need to enable JavaScript to run this app.</noscript><div id="root"></div><script>!function(e){function t(t){for(var c,n,a=t[0],o=t[1],u=t[2],i=0,s=[];i<a.length;i++)n=a[i],Object.prototype.hasOwnProperty.call(f,n)&&f[n]&&s.push(f[n][0]),f[n]=0;for(c in o)Object.prototype.hasOwnProperty.call(o,c)&&(e[c]=o[c]);for(l&&l(t);s.length;)s.shift()();return d.push.apply(d,u||[]),r()}function r(){for(var e,t=0;t<d.length;t++){for(var r=d[t],c=!0,n=1;n<r.length;n++){var o=r[n];0!==f[o]&&(c=!1)}c&&(d.splice(t--,1),e=a(a.s=r[0]))}return e}var c={},n={4:0},f={4:0},d=[];function a(t){if(c[t])return c[t].exports;var r=c[t]={i:t,l:!1,exports:{}};return e[t].call(r.exports,r,r.exports,a),r.l=!0,r.exports}a.e=function(e){var t=[];n[e]?t.push(n[e]):0!==n[e]&&{7:1}[e]&&t.push(n[e]=new Promise((function(t,r){for(var c="static/css/"+({}[e]||e)+"."+{0:"31d6cfe0",1:"31d6cfe0",2:"31d6cfe0",6:"31d6cfe0",7:"f5138d60",8:"31d6cfe0",9:"31d6cfe0",10:"31d6cfe0",11:"31d6cfe0",12:"31d6cfe0",13:"31d6cfe0",14:"31d6cfe0",15:"31d6cfe0",16:"31d6cfe0",17:"31d6cfe0",18:"31d6cfe0",19:"31d6cfe0",20:"31d6cfe0",21:"31d6cfe0",22:"31d6cfe0",23:"31d6cfe0",24:"31d6cfe0",25:"31d6cfe0",26:"31d6cfe0",27:"31d6cfe0",28:"31d6cfe0",29:"31d6cfe0",30:"31d6cfe0",31:"31d6cfe0",32:"31d6cfe0",33:"31d6cfe0",34:"31d6cfe0",35:"31d6cfe0",36:"31d6cfe0",37:"31d6cfe0",38:"31d6cfe0",39:"31d6cfe0",40:"31d6cfe0",41:"31d6cfe0",42:"31d6cfe0",43:"31d6cfe0",44:"31d6cfe0"}[e]+".chunk.css",f=a.p+c,d=document.getElementsByTagName("link"),o=0;o<d.length;o++){var u=(l=d[o]).getAttribute("data-href")||l.getAttribute("href");if("stylesheet"===l.rel&&(u===c||u===f))return t()}var i=document.getElementsByTagName("style");for(o=0;o<i.length;o++){var l;if((u=(l=i[o]).getAttribute("data-href"))===c||u===f)return t()}var s=document.createElement("link");s.rel="stylesheet",s.type="text/css",s.onload=t,s.onerror=function(t){var c=t&&t.target&&t.target.src||f,d=new Error("Loading CSS chunk "+e+" failed.\n("+c+")");d.code="CSS_CHUNK_LOAD_FAILED",d.request=c,delete n[e],s.parentNode.removeChild(s),r(d)},s.href=f,document.getElementsByTagName("head")[0].appendChild(s)})).then((function(){n[e]=0})));var r=f[e];if(0!==r)if(r)t.push(r[2]);else{var c=new Promise((function(t,c){r=f[e]=[t,c]}));t.push(r[2]=c);var d,o=document.createElement("script");o.charset="utf-8",o.timeout=120,a.nc&&o.setAttribute("nonce",a.nc),o.src=function(e){return a.p+"static/js/"+({}[e]||e)+"."+{0:"fa6f70b2",1:"e3273bb6",2:"aff84428",6:"07f53c8c",7:"1b81d86c",8:"88dab8a1",9:"490c6744",10:"59a61a26",11:"58050b9e",12:"b25d2810",13:"b92a59d5",14:"05e8b407",15:"c51b7d38",16:"f3a702a6",17:"3a5218e5",18:"0e38b13d",19:"542bc821",20:"c8e5fd91",21:"cdddcbf1",22:"50a4e3a7",23:"6f2b3f13",24:"39a159c5",25:"b80d914e",26:"4221aec2",27:"cc779cad",28:"15b19c4a",29:"9201c720",30:"142c51aa",31:"53201f1e",32:"5f642b82",33:"ccc13171",34:"b0e51a9f",35:"802337d3",36:"272ed0a6",37:"cc6d11ab",38:"16d11e48",39:"43d78ffd",40:"f7de80d3",41:"b73ac215",42:"4d726bb3",43:"d3710f2d",44:"462bb128"}[e]+".chunk.js"}(e);var u=new Error;d=function(t){o.onerror=o.onload=null,clearTimeout(i);var r=f[e];if(0!==r){if(r){var c=t&&("load"===t.type?"missing":t.type),n=t&&t.target&&t.target.src;u.message="Loading chunk "+e+" failed.\n("+c+": "+n+")",u.name="ChunkLoadError",u.type=c,u.request=n,r[1](u)}f[e]=void 0}};var i=setTimeout((function(){d({type:"timeout",target:o})}),12e4);o.onerror=o.onload=d,document.head.appendChild(o)}return Promise.all(t)},a.m=e,a.c=c,a.d=function(e,t,r){a.o(e,t)||Object.defineProperty(e,t,{enumerable:!0,get:r})},a.r=function(e){"undefined"!=typeof Symbol&&Symbol.toStringTag&&Object.defineProperty(e,Symbol.toStringTag,{value:"Module"}),Object.defineProperty(e,"__esModule",{value:!0})},a.t=function(e,t){if(1&t&&(e=a(e)),8&t)return e;if(4&t&&"object"==typeof e&&e&&e.__esModule)return e;var r=Object.create(null);if(a.r(r),Object.defineProperty(r,"default",{enumerable:!0,value:e}),2&t&&"string"!=typeof e)for(var c in e)a.d(r,c,function(t){return e[t]}.bind(null,c));return r},a.n=function(e){var t=e&&e.__esModule?function(){return e.default}:function(){return e};return a.d(t,"a",t),t},a.o=function(e,t){return Object.prototype.hasOwnProperty.call(e,t)},a.p="./",a.oe=function(e){throw console.error(e),e};var o=this["webpackJsonpstreamlit-browser"]=this["webpackJsonpstreamlit-browser"]||[],u=o.push.bind(o);o.push=t,o=o.slice();for(var i=0;i<o.length;i++)t(o[i]);var l=u;r()}([])</script><script src="./static/js/5.7ed33730.chunk.js"></script><script src="./static/js/main.d8e12ea6.chunk.js"></script></body></html>


























































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。