いよいよ2021年からランキング要因にウェブ バイタルが含まれる
Core Web Vitalは、新しくSEOランキング要因になります。
ランキング要因となるのは、2021年以降といわれています。(一部影響をが出始めているといっている人もいるという情報もあります。もうそろそろ準備が必要か?)
Core Web Vitalのランキングシグナルは、一般的なクエリでより大きな役割を果たすらしい。
Core Web Vital
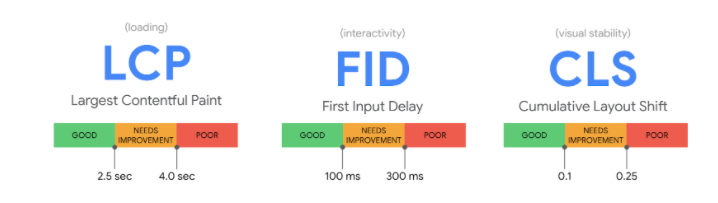
Core Web Vitalには以下の3要素があります。
出典Web Vitals の概要: サイトの健全性を示す重要指標
https://developers-jp.googleblog.com/2020/05/web-vitals.html
LCP(Largest Contentful Paint):ページがすべて読み込まれるまでの時間。
FID (First Input Delay):ページが読み込まれユーザーが初めて入力できるまでの遅延。
CLS(Cumulative Layout Shift):ページレイアウトの安定性。ページのずれ幅。
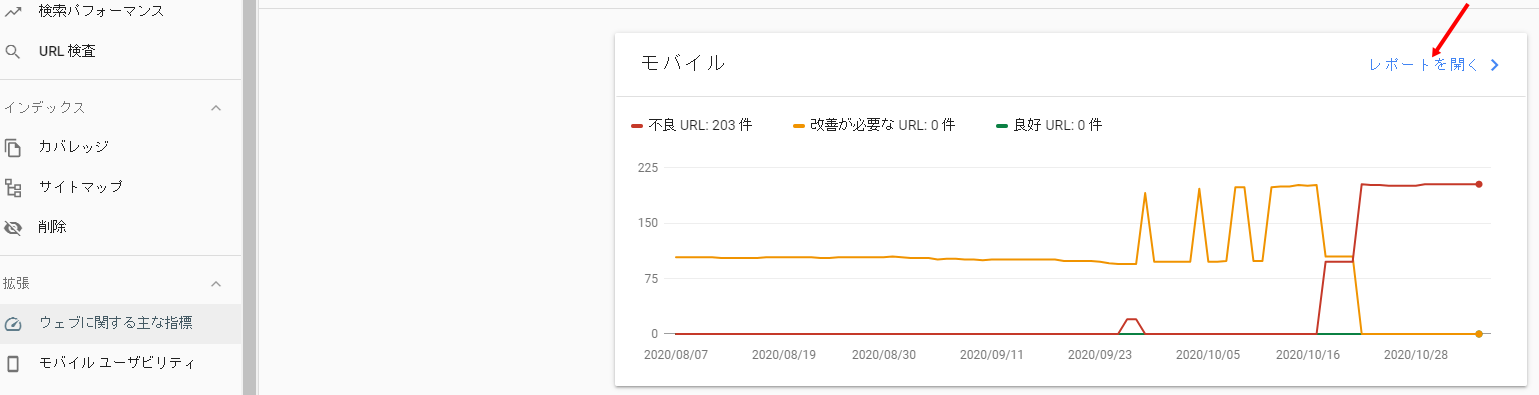
サーチコンソール ウェブに関する主な指標で確認
CLS改善に関しては多くの情報が出ています。
Core Web Vitalの改善に関しては、改善に向けて多くの情報が試されています。
特に、CLSが2.5を越るエラーや警告がサーチコンソールに報告されている場合が多く、様々な改善方法を試しているようです。
ここでは、CLSが2.5を超えるエラーや警告に関しての原因として記載されている事項を中心に記載されたサイトのURLと情報を記載しています。
海外SEOブログ
Core Web Vitals改善: 安定版Chromeで大きなCLSを発生させている要素を特定する
①画像のimg タグにwidth 属性とheight属性が設定されていない。
②JavaScriptで動的にコンテンツを埋め込む。
【ワードプレス ルクセリタス】CLS に関する問題: 0.25 超(モバイル)、おいらの解決方法
出典 https://sotobou-aji.com/archives/post-10943.html
①WEBフォントを非同期で読み込んでいた。
「ウェブに関する主な指標」【Luxeritas】
出典https://nowaki.work/corewebvital-cls
①すべてのLazy Load (画像の遅延読み込み)が有効になっている。
CLSに関する問題:0.25超の対処
出典 https://pix524.net/cls-025-improvement/#toc_id_1_1
①LasyLoadが有効になっている。
②Adsenseの自動広告を行っている。
CLS に関する問題: 0.25 超(モバイル)が出てしまい解決策がわかりません。 | Cocoonテーマに関する質問 | Cocoon フォーラム
①サムネイルのサイズをサイト内で固定してない
ブログのアクセス数が激減*「CLSに関する問題」との関係は?Googleアップデートが関係している?
①動画と画像を多用しすぎ
②ページが重くて読み込みにくい
「CLS に関する問題」が改善→すべて良好となったので経過メモ
出典 https://orita-ani.net/cls-no-memo/
①使用していないjavascriptが足を引っ張る
②アドセンスの使用
③Googleタグマネージャーの影響
③ウィジェットの広告の影響
④PHPバージョンが古い
「CLS に関する問題: 0.25 超(パソコン) 」がやっと解決したので解説してみる!【SEO】
出典 https://dokugaku-koumuin-no1.com/seo/cls-error/
①アイキャッチとサイドバー広告にサイズ指定がされてなかった
問題解析手順
CLS 0.25 超に関する問題は、やみくもにアクションだけとってもなかなか改善できないようです。
CLSの原因や発生個所を特定する手順やツールについて書かれたサイトもありました。
クロム拡張機能Web Vitalsの使用
出典 https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma
CLS(Cumulative Layout Shift)を計測してみた
出典 https://www.alta.co.jp/blog/post-582/
開発者ツールを使ってCLSの発生ポイントを探す。(調査手順がサイト内にあります)
自分の場合
レンタルサーバー カラフルボックス lightspeed Cacheプラグインを使用してました。
上記すべて試しても改善しないので、lightspeed Cacheプラグインの設定を見直したところ、
ページの最適化項目中のCSSを非同期ロードをオンにしてしまっていた。(オフにして改善)
あまりにも当然で情けないことでした。
-

-
2021年からランキング要因となるウェブ バイタルのCLSが0.25を越えないために試したこと~2
CLSが0.25を越えないために試したこと~2 追加情報 前回の情報は下記リンク先参照。 Table of Contents Plusプラグインの影響。 原因: Table of Contents P ...
-

-
2021年からランキング要因となるウェブ バイタルのCLSが0.25を越えないために試したこと~3
CLSが0.25を越えないために試したこと~3 追加情報 前回までの情報は下記リンク先参照。 タイトルが長すぎてモバイル表示で改行されていた 原因: 該当テンプレートの仕様で、タイトルがモバイル表示に ...

























































 2008年11月、metzdowd.comにナカモトサトシにより投稿された論文
2008年11月、metzdowd.comにナカモトサトシにより投稿された論文 ブロックチェーン
ブロックチェーン
 ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。
ビットコインは送信アドレス(Tx)に対するデジタル署名によって保護されており、一定時間(10分)ごとに、すべての取引記録を分散台帳に追加します。